Webflow is a feature-rich and fully customizable website builder. It’ll help you build a beautiful website, without forcing you to mold to the constraints of an existing design.
Webflow caters to a more specific audience, website designers, and web developers. It’s not the easiest to use or cheapest platform out there, but you can customize nearly everything, all without touching a line of code.
Ideally, Webflow is best-suited for web designers and freelancers who want to build feature-rich websites for their clients, without having any existing coding knowledge.
In this Webflow review, you’ll learn about the pros and cons of this tool, the unique Webflow features that make it stand out, and offer some real-life examples, so you can decide if this is the best tool for your new website.
Check out our roundup of the Best Website Builders
Pros
Complete freedom of design
The design tools offered by Webflow are much different from other website builders like Wix, Weebly, and Squarespace. When you’ve used one drag-and-drop design tool you’ve pretty much used them all.
Webflow takes a much different approach to website building, by giving you complete freedom over the final design of your website.
Instead of shying away from coding, they embrace coding by offering you a front-end code editor (which creates HTML, CSS, and Javascript for you).
As a designer, you use the front-end interface to add different code elements (you’ll learn more about how the builder works below).
Due to the code-based nature of the tool, you have complete control over how your website looks and functions.
For some users starting with a blank design and having complete freedom over the end result is a blessing, especially if you have the web development skills. However, you do need to have the fundamentals of website design down to make the most out of this tool.
Includes a powerful built-in CMS
Some website builders let you add a simple blog to your website, but that’s about it.
Webflow takes this a step further by including a fully-customizable content management system (CMS). You can easily manage your content and create unique web pages and posts. With the power of the design tools, you can create truly custom content.
Fast loading speeds
Website builders make it easy to build and host a website, but often the websites don’t load the fastest. Luckily, Webflow bucks this trend.
When you build and host your website with Webflow you can expect loading times in the milliseconds. Plus, a 99.99% uptime, so you’ll rarely have to deal with downtime. You also get a free SSL certificate and a bundled CDN.
Cons
Steep learning curve
Webflow isn’t a tool for beginners. It can be if you want to spend time learning the ins and outs of the builder. But, if you’re looking to get a website online as fast as possible, there are much easier tools to use.
Once you understand how the editor works you’ll be amazed at the level of customization you can achieve. However, it can take a while to reach this point. Especially, if you don’t come from a technical background, or have previous web design experience.
Smaller feature-set
Webflow is a relatively newer website builder. As a result, it isn’t as feature-rich as other website builders like Squarespace.
The design and customization options are incredible, but most additional features will have to be added to your site via integrations, rather than being built into the tool.
What makes Webflow unique?
The no-code design tool
Webflow is taking a stand against code. Their tool allows you to build feature-rich websites with custom designs, without ever having to touch the code.
They even started the No Code Conference.
The unique design tool lets you accomplish front-end coding aka, the design of your website without requiring you to code.
Essentially, you’ll be adding elements to your site (these can be as complex as you want), and the code will be generated in the backend.
As you’re using the design tools you’ll be modifying visual elements of your site that translate to back-end coding.
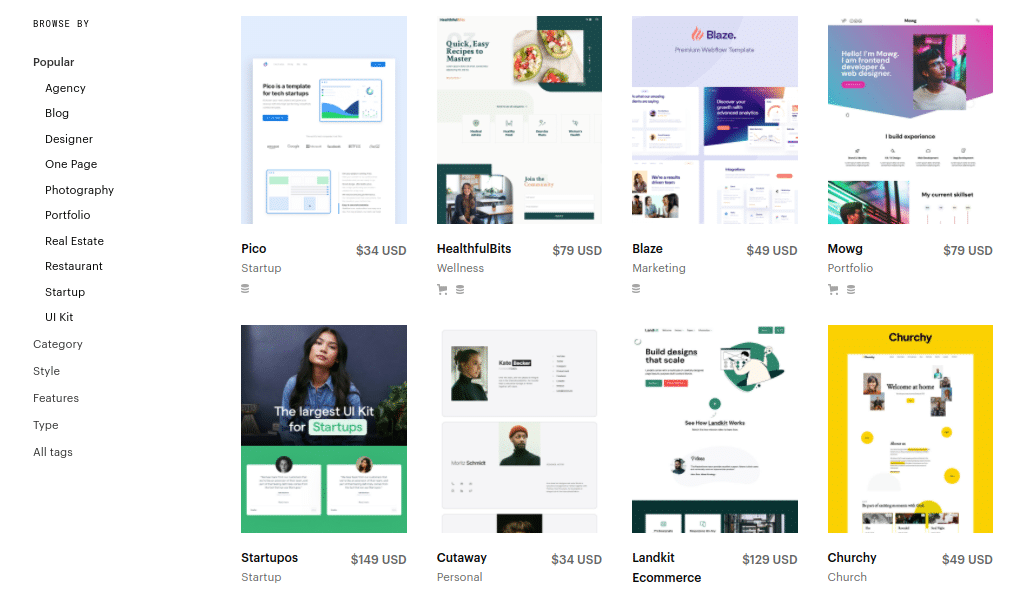
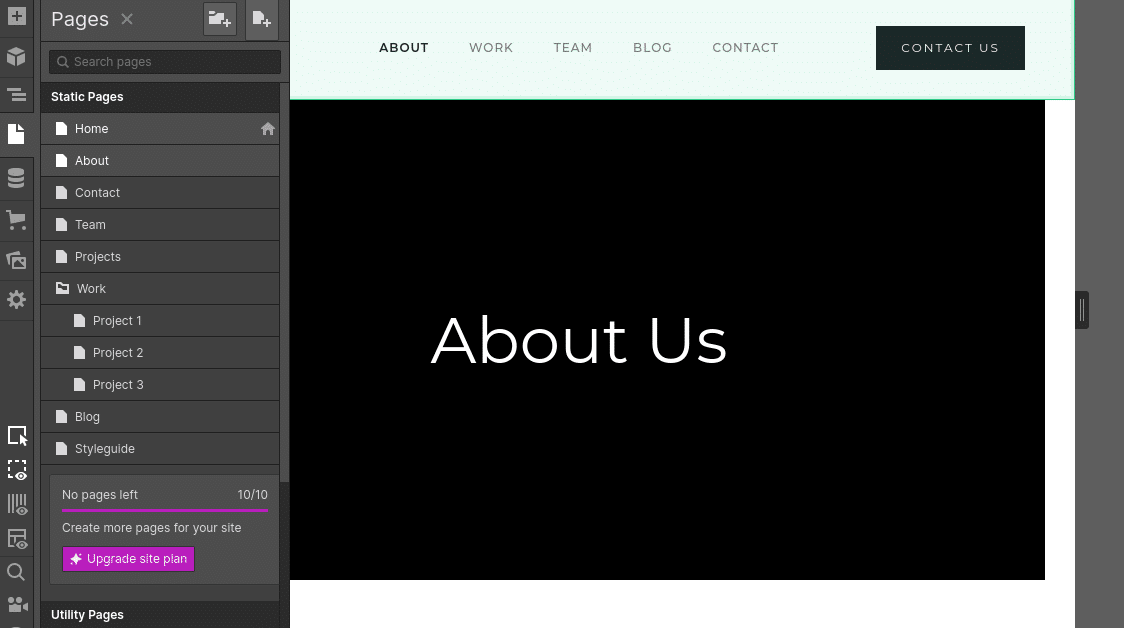
Template library
The Webflow template library has over 100 different templates to choose from. You can filter your selection by industry, free or premium, or even eCommerce.
Before you make your selection you can preview your template in full-screen, so you can see if it’s right for your website. There’s also a brief template description to help narrow down on the templates that align with your goals.
Every single template is fully responsive, so it’ll look good and function properly no matter the screen size it’s being viewed upon.
Overall, the template library is very high-quality and can compete with the market leader in quality design, Squarespace. Every template is clean, modern, responsive, and can be fully customized.
Complete CMS
Beyond being a flexible website builder, you’ll find a high-powered flexible CMS as well. It’s not as easy to use as WordPress, but it does pack the same level of power.
With the Webflow CMS, you can create whatever kind of content types you need without being tied to specific content structures, templates, or even having to code things from scratch.
With Webflow you have access to a variety of schemas you can use to build custom content, all while designing it to meet your unique content needs.
When you’re working with your content you can customize nearly every visual aspect like:
- Colors
- Typography
- Text and numbers
- And more
You can even create dynamic content, which will change depending on the visitor who’s viewing your content.
Animation builder
The Webflow designer lets you create unique interactions and animations, without having to touch a line of code.
You can create animations like:
- Scroll-based parallax animations
- Motion-scroll progress bars
- Scrolling-based image animations
- One-click content reveal
- Hover animations
- And much more
These are advanced features usually reserved for UX designers, but you have these tools available to you.
Essentially, you’ll be working with what’s called “Triggers”. These are visitor interactions that change the current design. You have complete control over your existing design, what the trigger is, and how the trigger will change the design.
All of the animations and interactions you create will work seamlessly across mobile devices as well.
What can you use Webflow for?
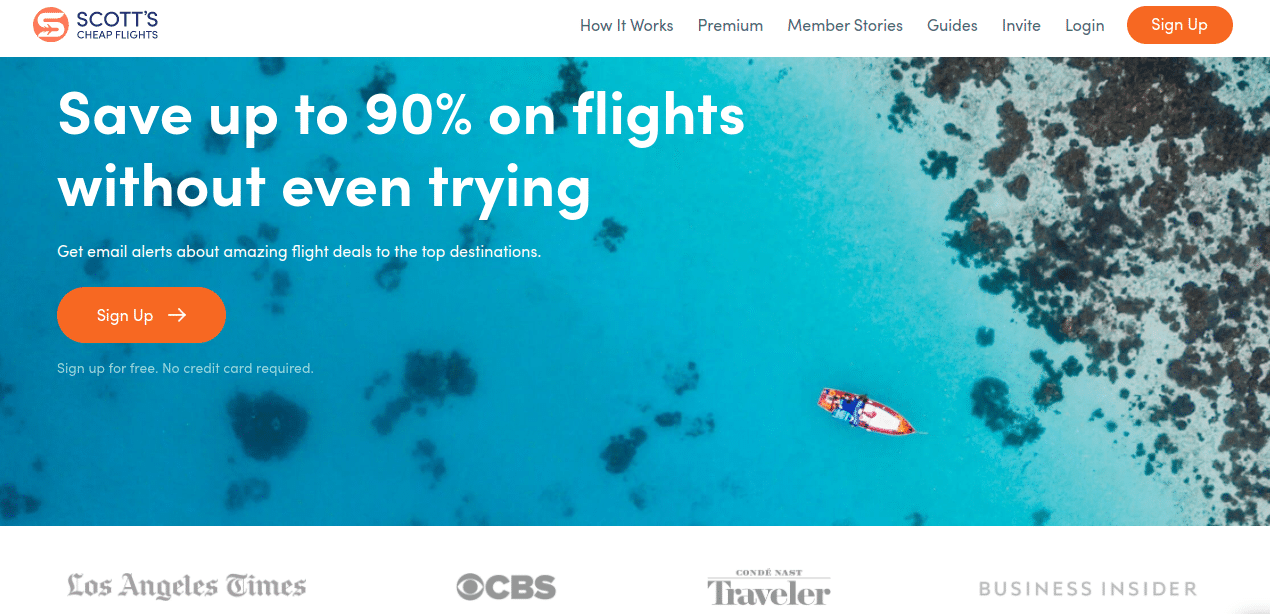
Scott’s Cheap Flights
Scott’s Cheap Flights is a website designed to help you find cheap flights. It’s enormously popular with over 2,000,000 email subscribers.
You’ll notice the clean and professional design, along with the integrated video, customer testimonials, and more.
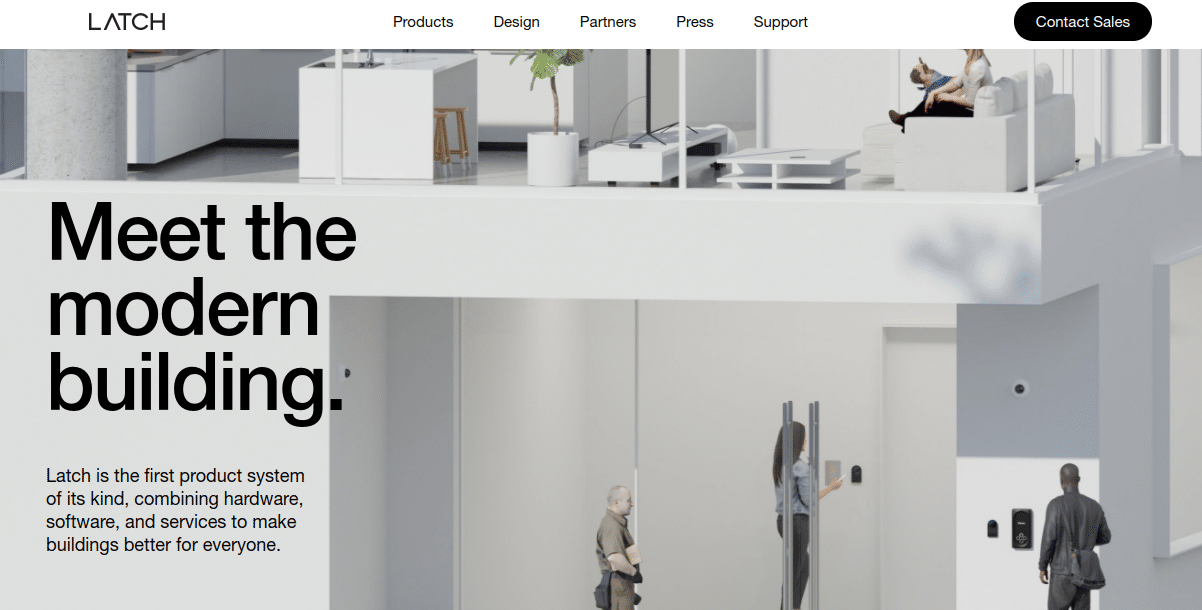
Latch
Latch is a smart lock that lets you unlock any door in your home by using your phone.
It’s a clean and minimalist site, relying on black and white colors and imagery to create a blog, yet engaging design.
As you scroll through the site you’ll notice the use of animated transitions and other image hover effects.
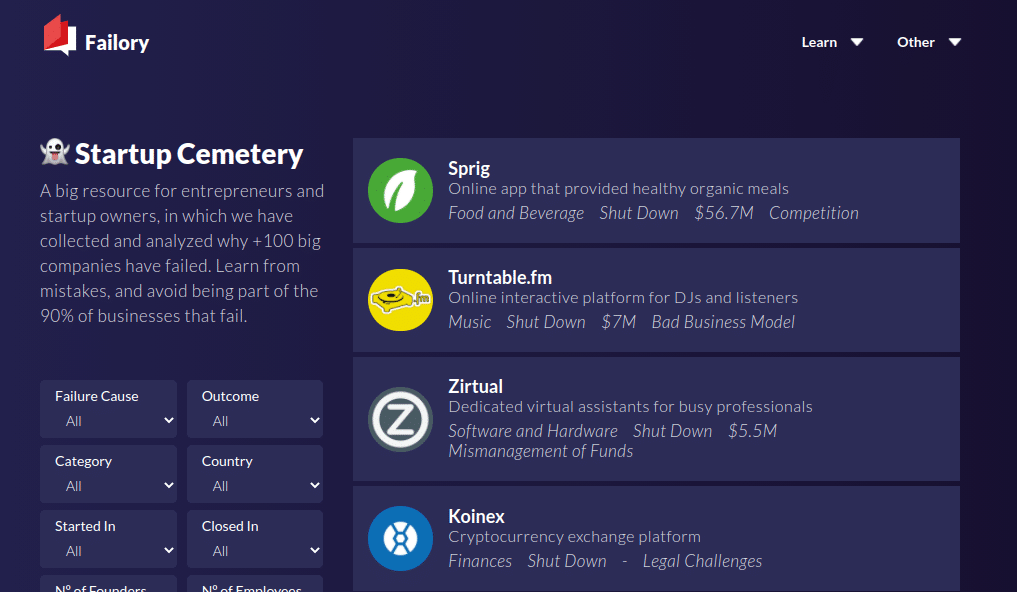
Failory
The Startup Cemetery by Failory is a unique project that highlights companies that could have been.
It employs Webflow’s CMS features to create a unique database. You can get a quick rundown of each of the individual companies, or click through for a detailed breakdown of why the company failed.
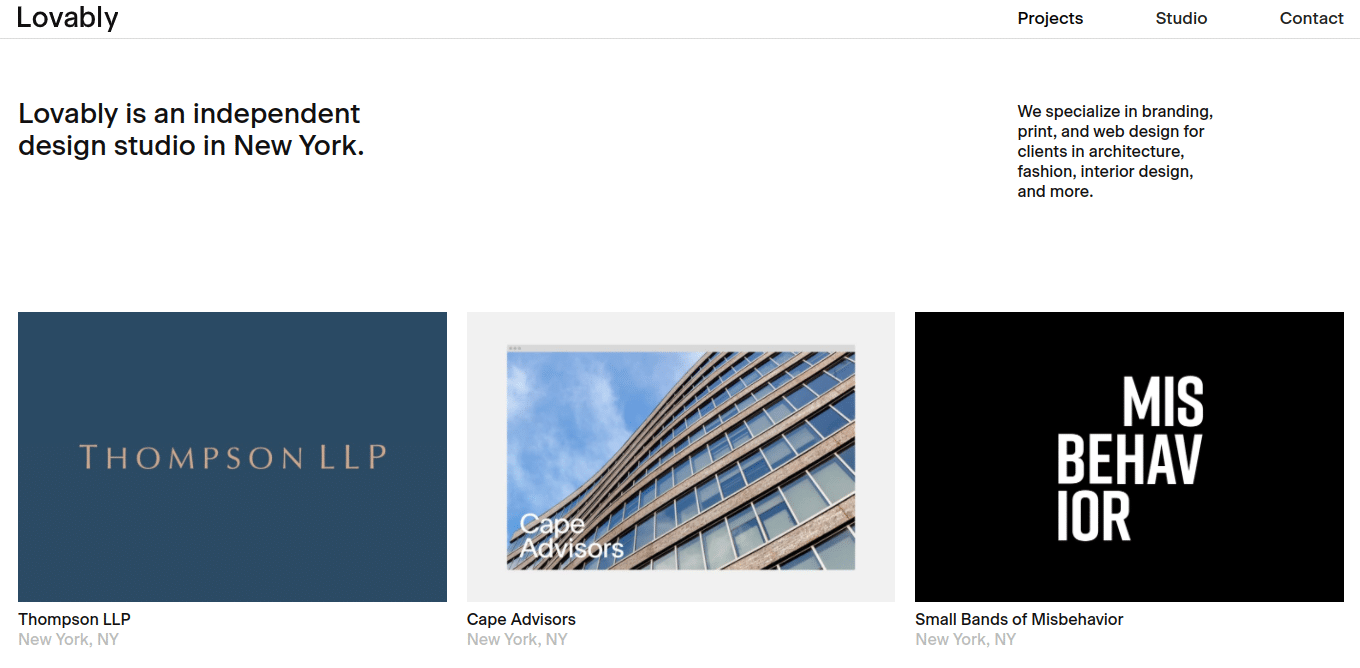
Lovably
Lovably is a New York-based design studio that employs the power of the Webflow grid.
The grid is a great way to highlight multiple projects, without overwhelming the visitor with too much information.
On the individual project pages, you’ll find content blocks created using the CMS, along with stunning imagery.
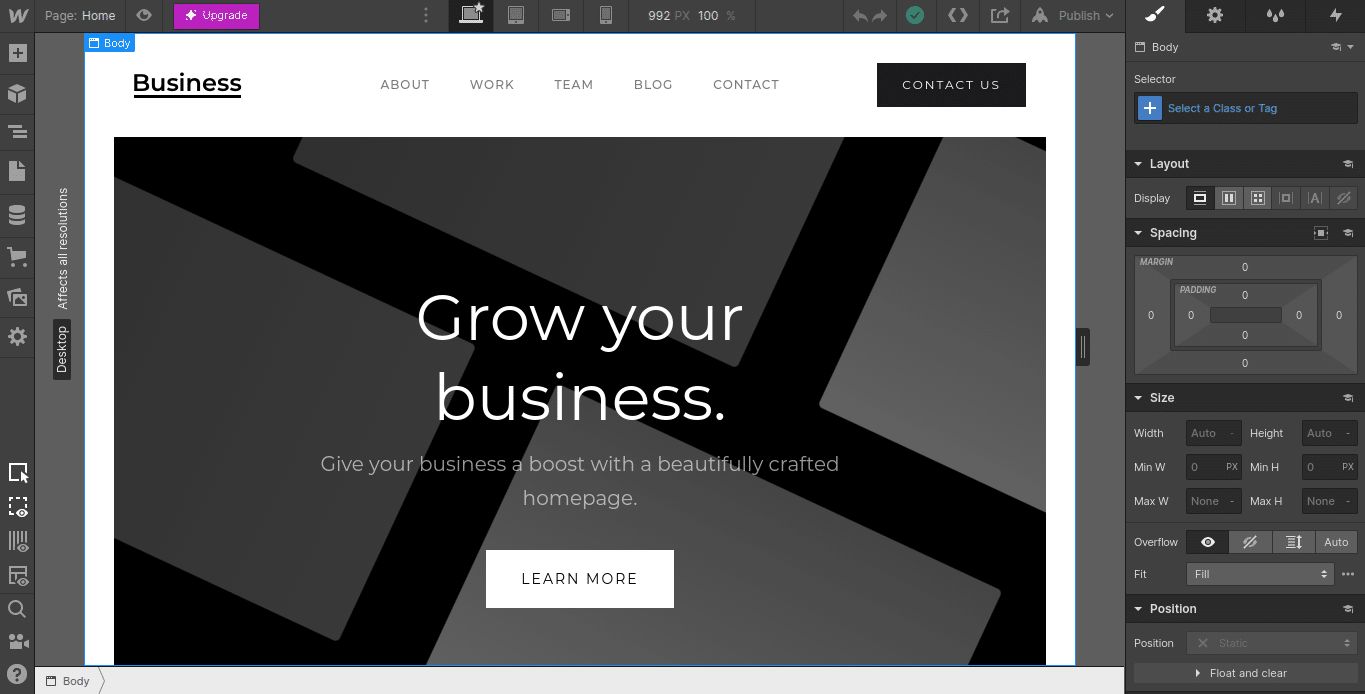
The Webflow editor
The heart and soul of this tool is the Design tool. Whether you’re choosing a template or starting completely from scratch, you’ll be using the design tools to fully customize your site.
Once you fire up the editor you’ll get a window that looks similar to Adobe Photoshop.
When you click on a site element to edit you have the customization panel on the right, which lets you change the appearance of the box.
You can adjust things like space, padding, size, position, and more. All of these correspond to CSS classes which are automatically created in real-time.
The left-hand menu will help with site organization. If you started with a template then most pages will automatically be created for you.
From the editor, you can also add blogging and CMS functionality, activate your online store, and much more.
The box model
The box model is a standard concept of web design. You’ll be creating and adding content to containers, which will help you restrict width and customize the appearance of each container.
The Webflow design tools don’t shy away from complexity. This gives it a rather large learning curve but also gives you nearly endless customization options.
Email and online marketing tools
eCommerce
Webflow offers pretty standard eCommerce features. But, what makes the eCommerce builder unique is that you can couple it with the design tools.
This allows you to create a truly unique eCommerce site, and you have complete control over how your eCommerce store looks.
You can also use one of several eCommerce templates to help build out your store. This will help you avoid the time spent building every eCommerce store page from scratch (which can get time-consuming).
You’ll find standard features eCommerce features like:
- Create custom product pages
- Create product grids
- Custom checkout and shopping cart pages
The Webflow eCommerce platform allows you to accomplish a wide range of tasks like:
- Use the CMS to create detailed product listings
- Manage your product inventory and fulfill orders
- Create landing pages for specific products
- Create custom receipts
- Enable secure checkout using your existing domain
Integrations
Even though Webflow has advanced editing and customization features, it isn’t incredibly featured rich. Instead, you’ll be relying on app and plugin integrations to add more functionality and features to your site.
You’ll find over a hundred different integrations with popular apps and tools, spread across a wide range of categories like:
- Analytics and targeting tools
- Authentication tools
- CRM
- Calendars and scheduling
- Domains
- eCommerce
- Event management
- Job boards
- Maps
- Membership tools
- Payment processing
- Social media
Here are some of the most useful integrations worth exploring:
- Zapier. Share data between Webflow and a variety of third-party apps.
- Optimizely. Split test your website pages to get the highest conversion rate.
- Hotjar. Track your users around your site to see how they interact.
- reCAPTCHA. Add spam protection to your website and forms.
- Shopify. Integrate your Webflow site with one of the most powerful eCommerce tools today.
- Google Maps. Add Google Maps to your site and contact pages.
- Outseta. Transform your website into a subscription site, or membership business.
Webflow SEO
Webflow isn’t equipped with the most advanced SEO features. It offers enough for basic onsite optimization, but that’s about it.
On each page of your site you’ll be able to edit the following:
- Title tag. Set your title that displays in the search results. If possible, include your target keyword as close to the front as possible.
- Meta description. This is the description that shows up underneath the title in the search results. Make your description compelling and include your target keyword in the copy.
- Collection page title and description. Here you can create a pattern that all pages within the collection will follow. This can save time as every page in the collection will have the same SEO title and meta description format.
Email marketing
A lot of website builders integrate email marketing tools into their website builders. This makes it so you don’t have to use a ton of different tools to market your website, instead, you can do everything in one place.
Webflow takes the opposite approach. Instead of adding email marketing functionality to their platform, they offer integrations with popular email marketing tools.
- Aweber. Create and send professional email newsletters to your subscribers.
- SendPulse. Integrate multiple communication channels into your website including email, push notifications, SMS, and Viber.
- Mailchimp. Easy to use email marketing, with tools like segmentation, split testing, and team functionality.
- Get Response. An all-in-one marketing solution to help with email management and lead generation.
- Buttondown. A minimalist email marketing tool that makes it easy to start, grow, and send emails to your list.
- ActiveCampaign. A powerful email marketing tool that’s well suited for teams and larger websites.
Pricing
One thing to be aware of with Webflow is that it can get expensive pretty quick, depending on the web hosting plan you choose.
Since it’s a more advanced website builder, the pricing options reflect that and can be a great value for money depending on your website building needs.
Currently, there are four standard pricing plans and three e-commerce plans.
The cheapest option will be the Basic plan. Here you can create a website for free, and publish it online for $12/month, this is a great option for those who just want to build a simple website.
The higher level team plans are a great choice for larger organizations that will have multiple people developing the website.
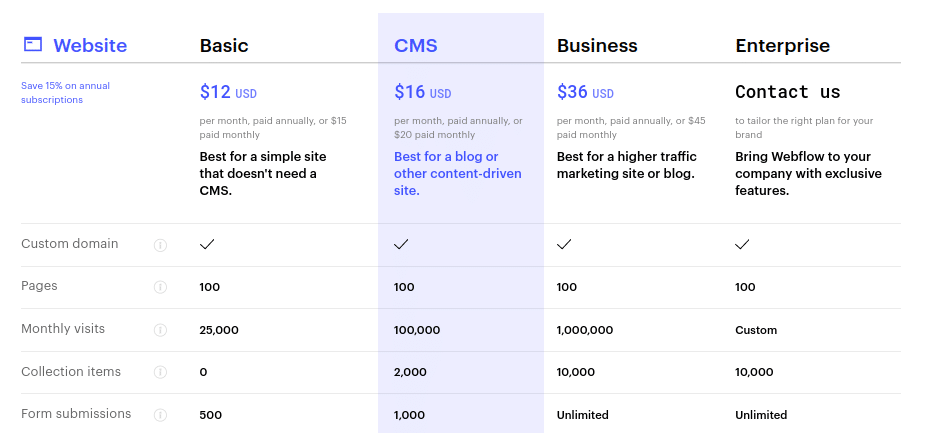
Here’s the standard site pricing breakdown:
- Basic. $15 per month or $12 per month paid annually.
- CMS. $20 per month or $16 per month paid annually.
- Business. $45 per month or $36 per month paid annually.
- Enterprise. Custom pricing is based upon your needs.
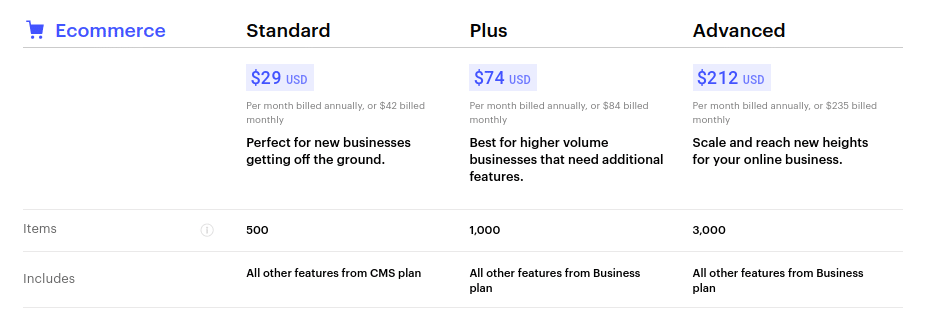
Here’s the eCommerce pricing breakdown:
- eCommerce Standard. $42 per month or $29 per month paid annually.
- eCommerce Plus. $84 per month or $74 per month paid annually.
- eCommerce Advanced. $355 per month or $212 per month paid annually.
There is technically a free plan since you can build your site for free for the first time. But, if you want to take advantage of Webflow hosting and have a live website, then you’ll need to purchase one of the account plans above.
Customer support
With Webflow you’ll find a ton of helpful resources, video tutorials, and guides via Webflow University. This is their resource center that contains beginner setup tutorials, integration guides, and much more.
There’s also the community forum where you can discuss issues you’re experiencing with other users. The chances are higher other users have come across, and solved, whatever problem you’re currently experiencing.
However, getting in touch with their actual support team leaves a lot to be desired. Currently, there’s no live chat or phone support. The only way to reach out to support is via email, and the hours are 6 AM to 6 PM PST, Monday through Friday.